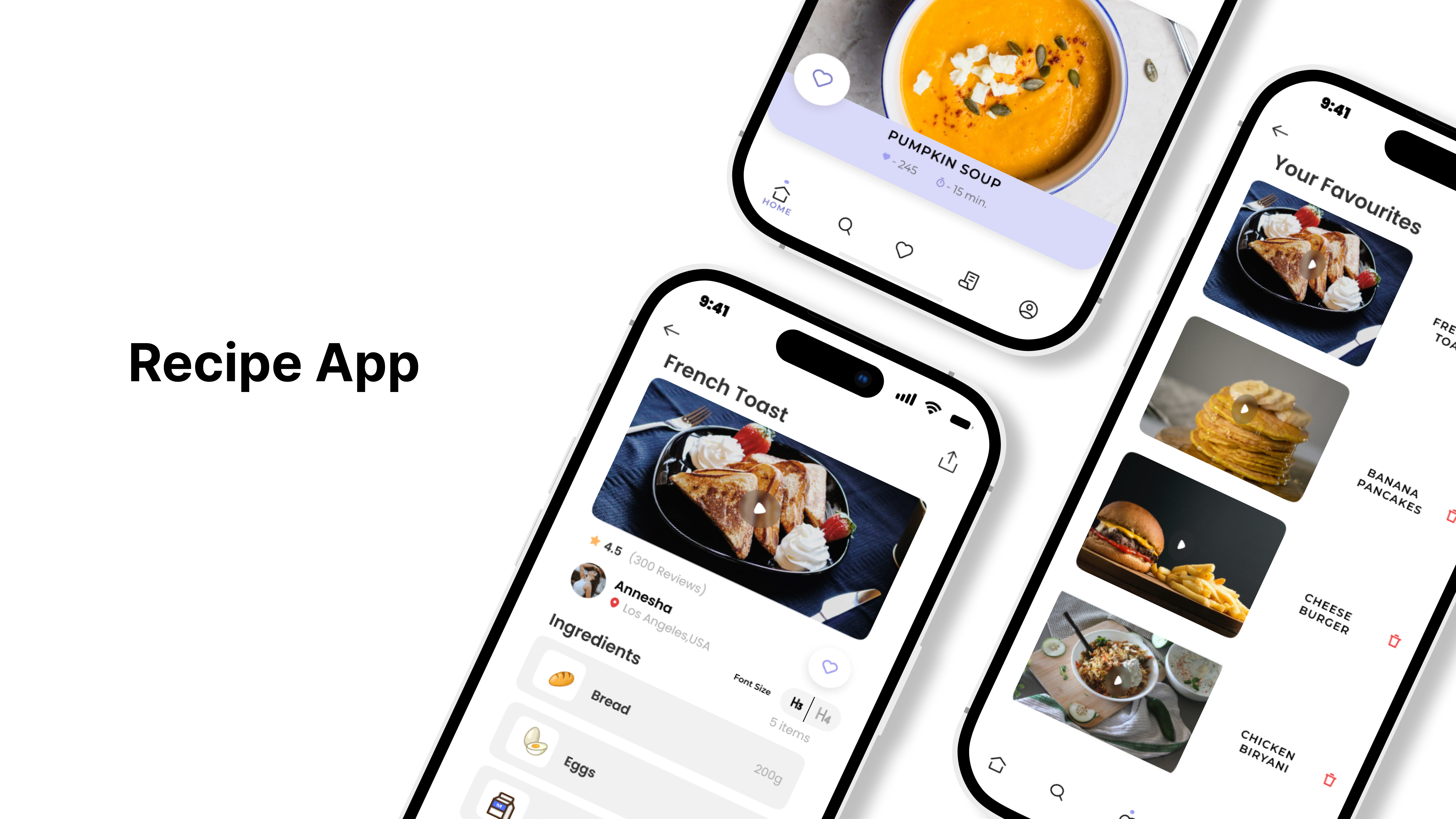
Recipe App - Cook with Confidence

Executive Summary
The Recipe App is a culinary companion designed to help users discover, organize, and share their favorite recipes. With a focus on visual appeal and ease of use, the app aims to inspire home cooks of all skill levels. This project involved extensive user research to identify key pain points in the cooking process.
The Problem
Home cooks often struggle to find reliable recipes and organize them effectively. Traditional cookbooks are bulky, and online recipes are often cluttered with ads and irrelevant stories.
The Solution
The Recipe App provides a clean, distraction-free environment for finding and saving recipes. Features like "Smart Search" and "Meal Planner" help users save time and reduce food waste.
Role & Contributions
Role: UX Researcher & Designer
- Competitor Analysis: Analyzed existing recipe apps to identify gaps in the market.
- Personas: Created detailed user personas to guide design decisions.
- Wireframing: Sketched initial concepts and iterated based on feedback.
- High-Fidelity Design: Produced polished UI designs using Figma.
User Research & Personas
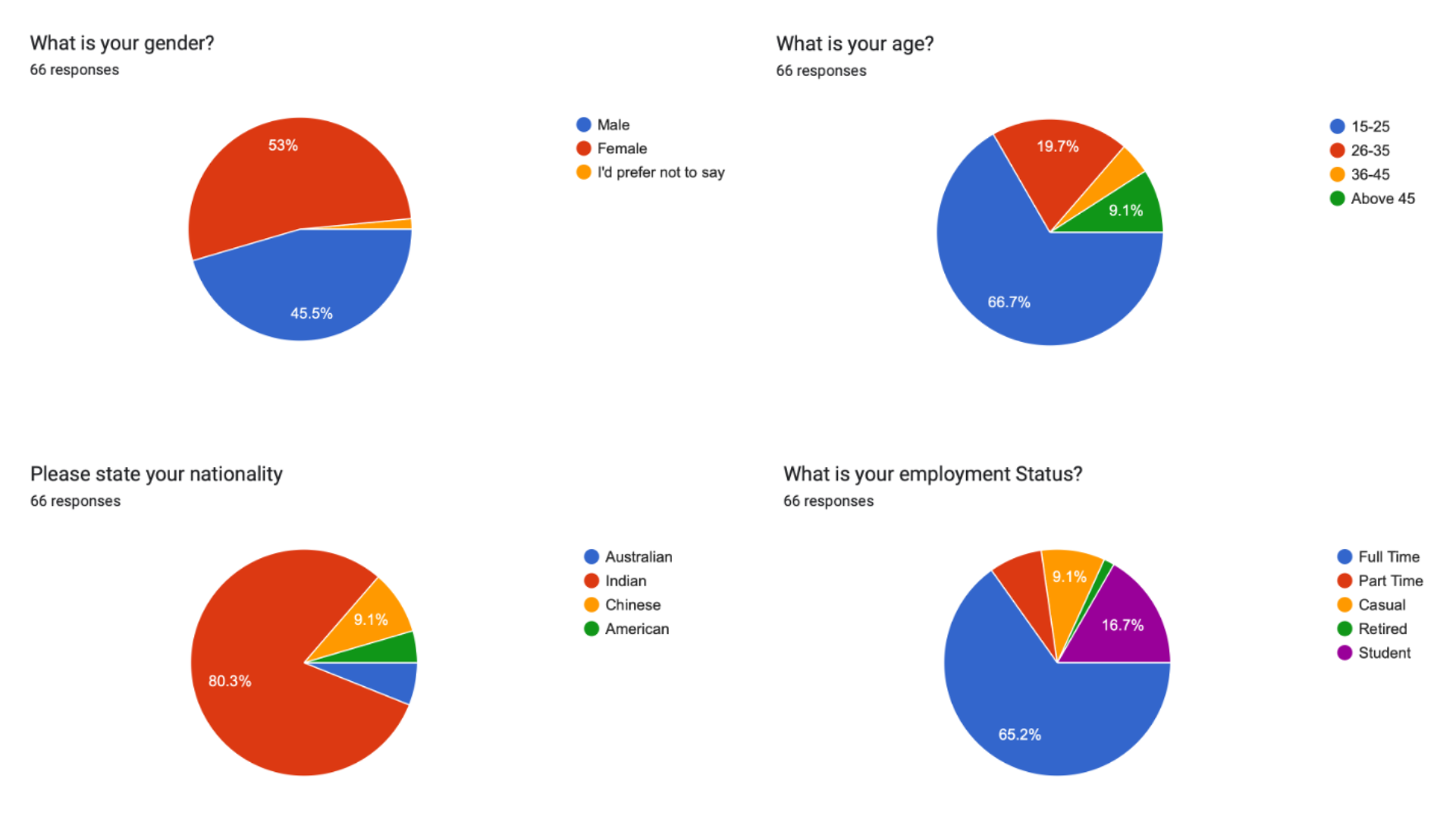
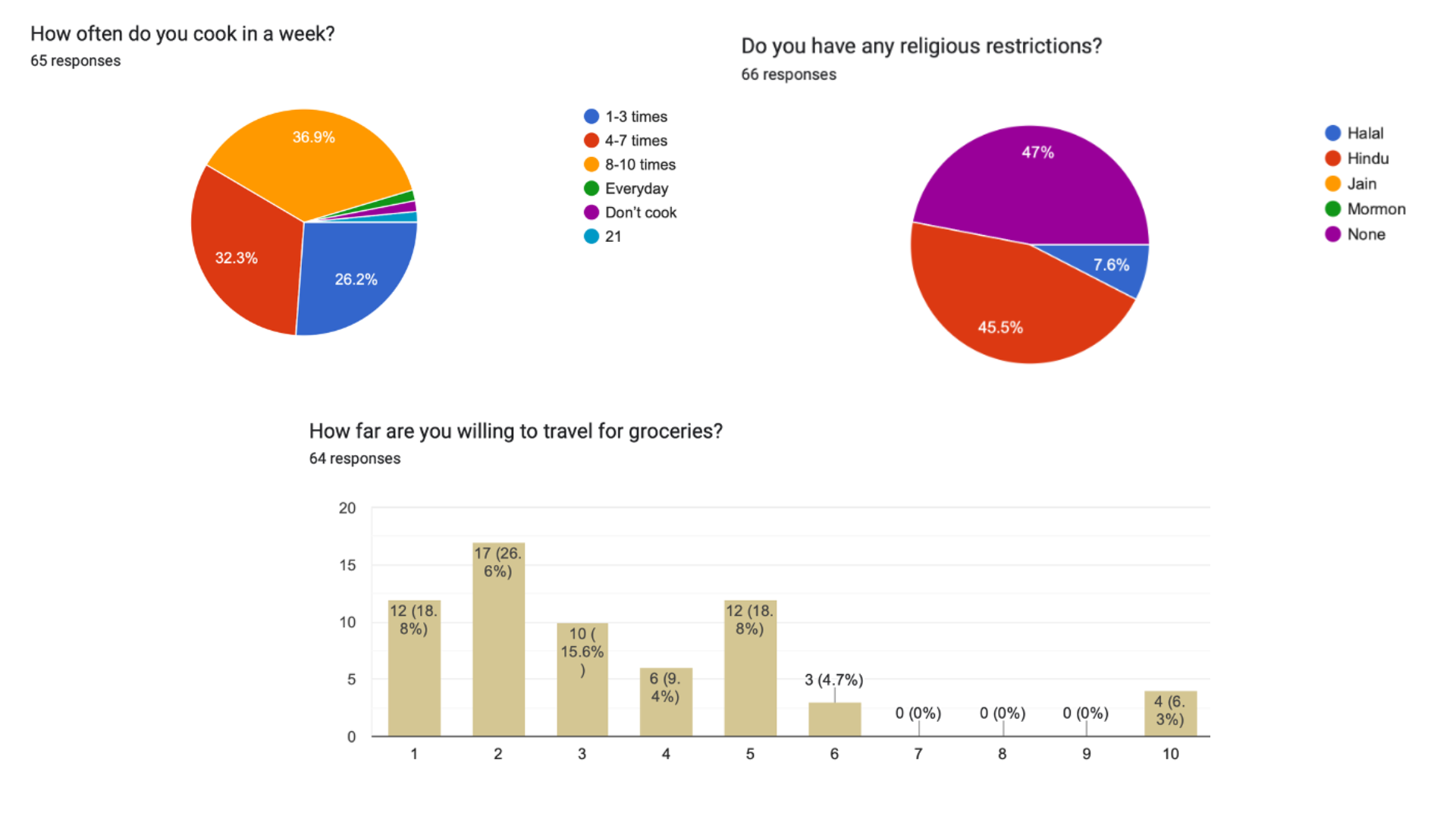
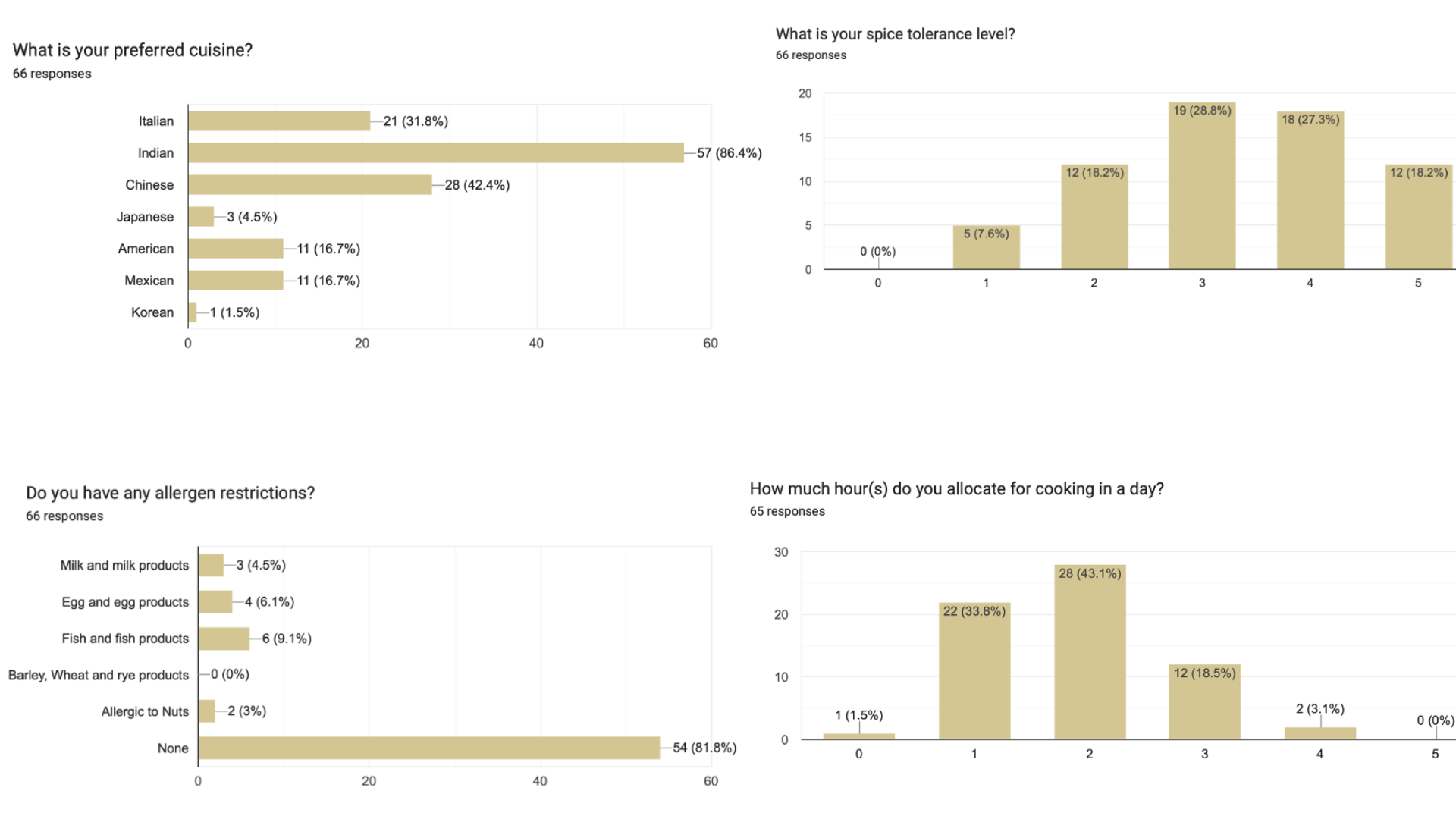
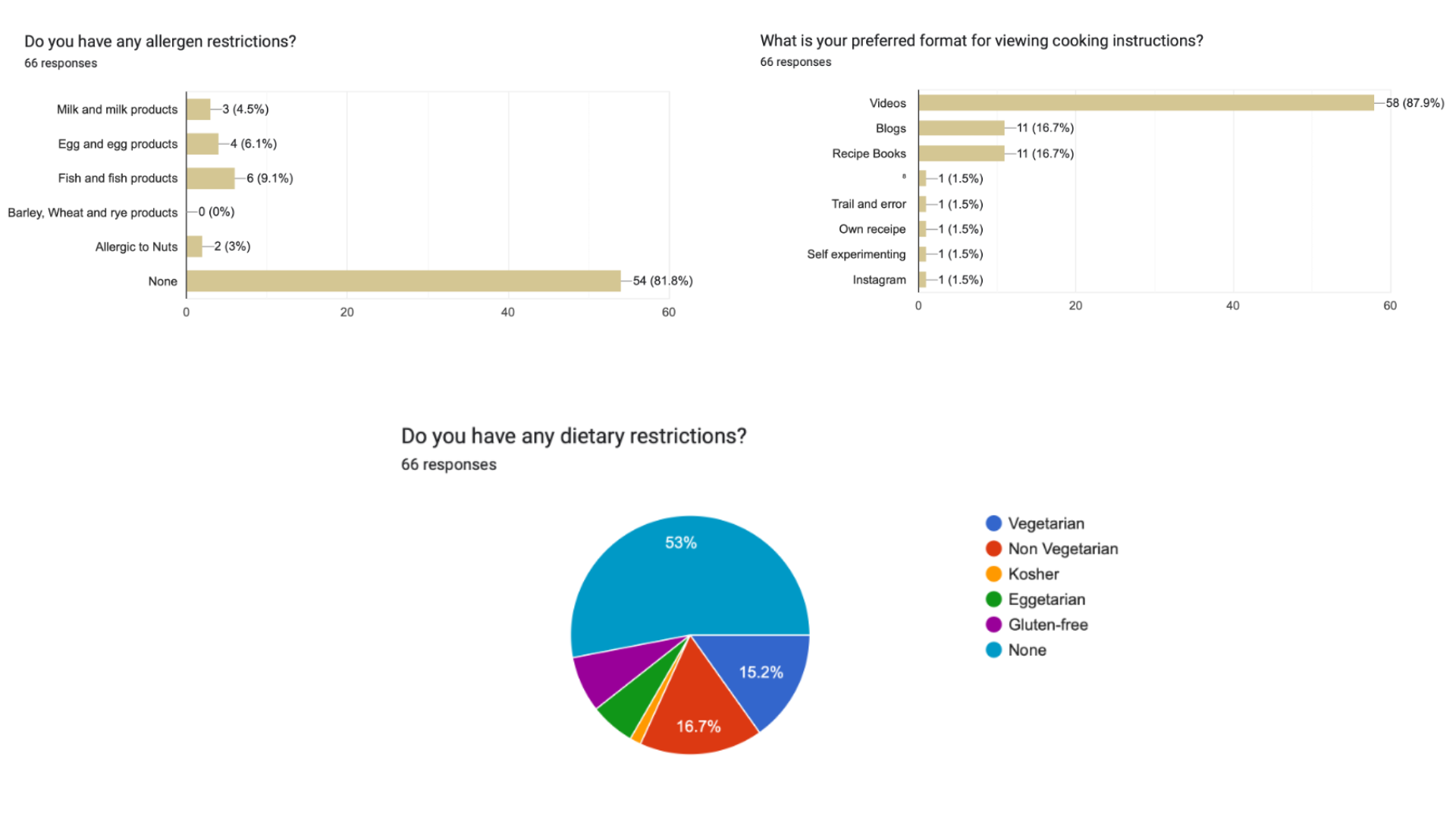
We conducted surveys to understand user preferences. Based on the data, we created personas to represent our key user groups.





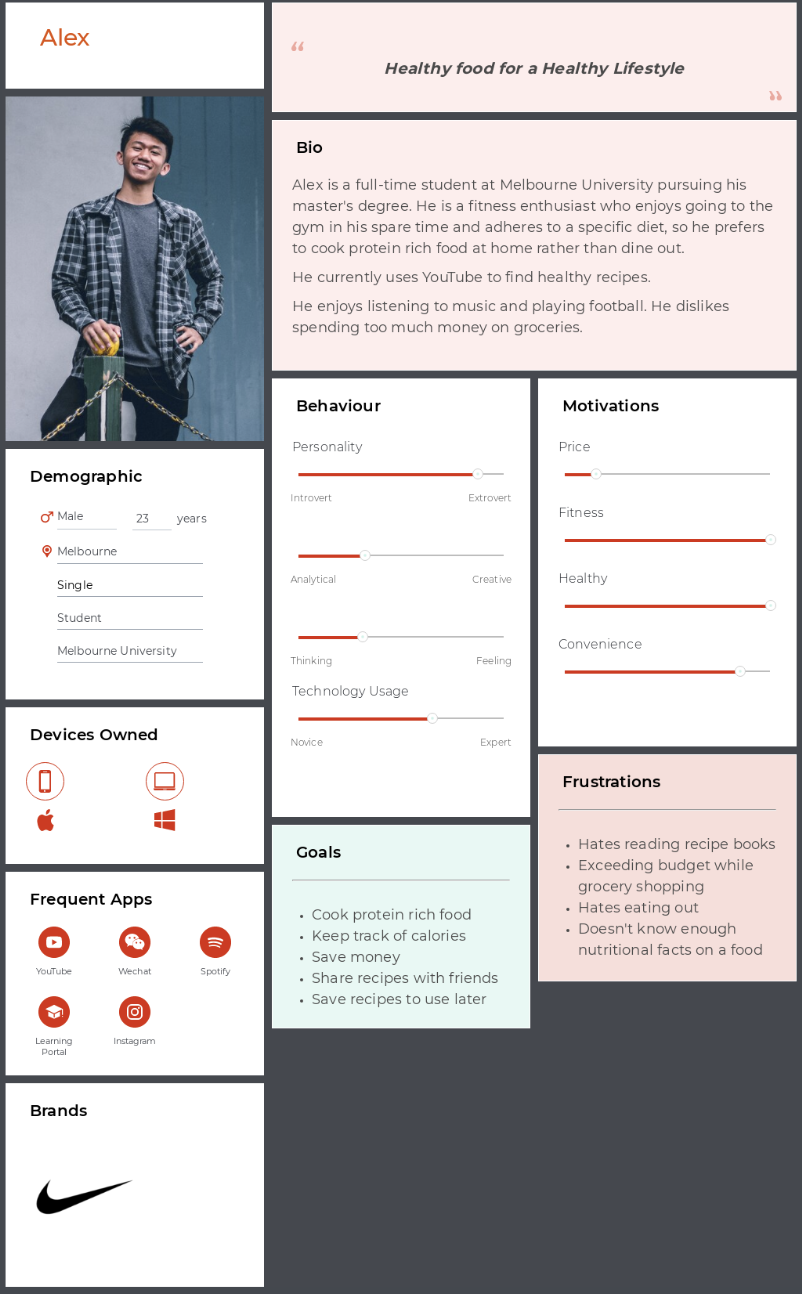
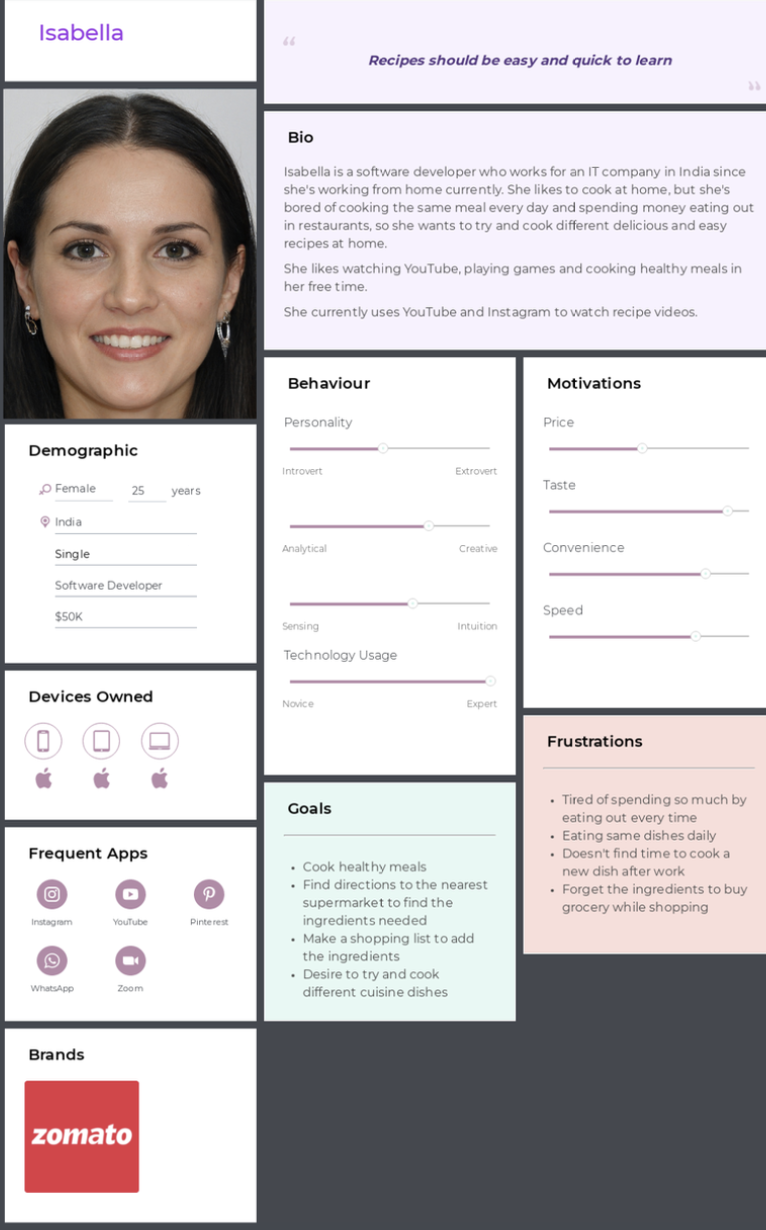
Personas


MoSCoW Prioritization
To ensure the MVP delivered maximum value, I used the MoSCoW method to prioritize features.

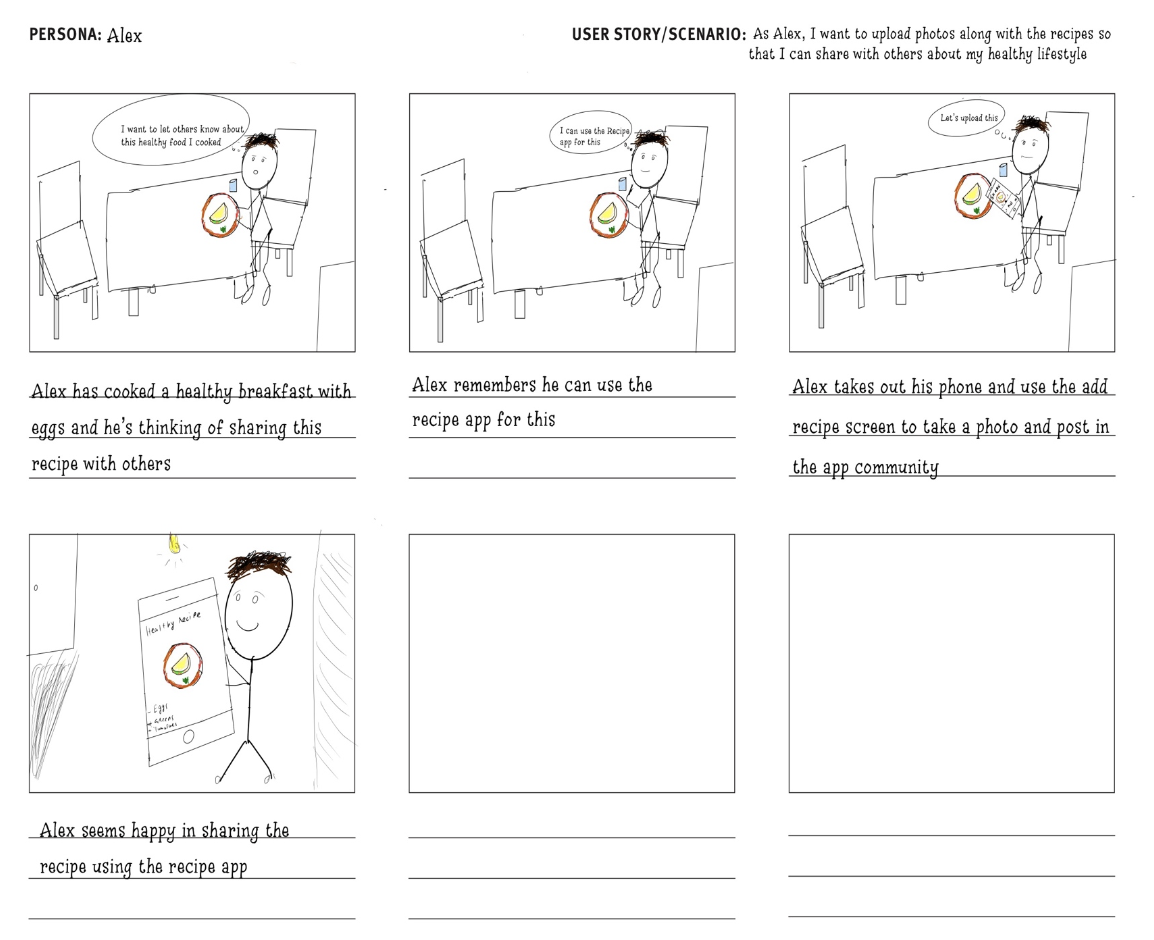
Storyboards & Wireframes
Storyboards helped visualize the user's interaction with the app in real-life scenarios, while low-fidelity prototypes helped us test the flow early on.


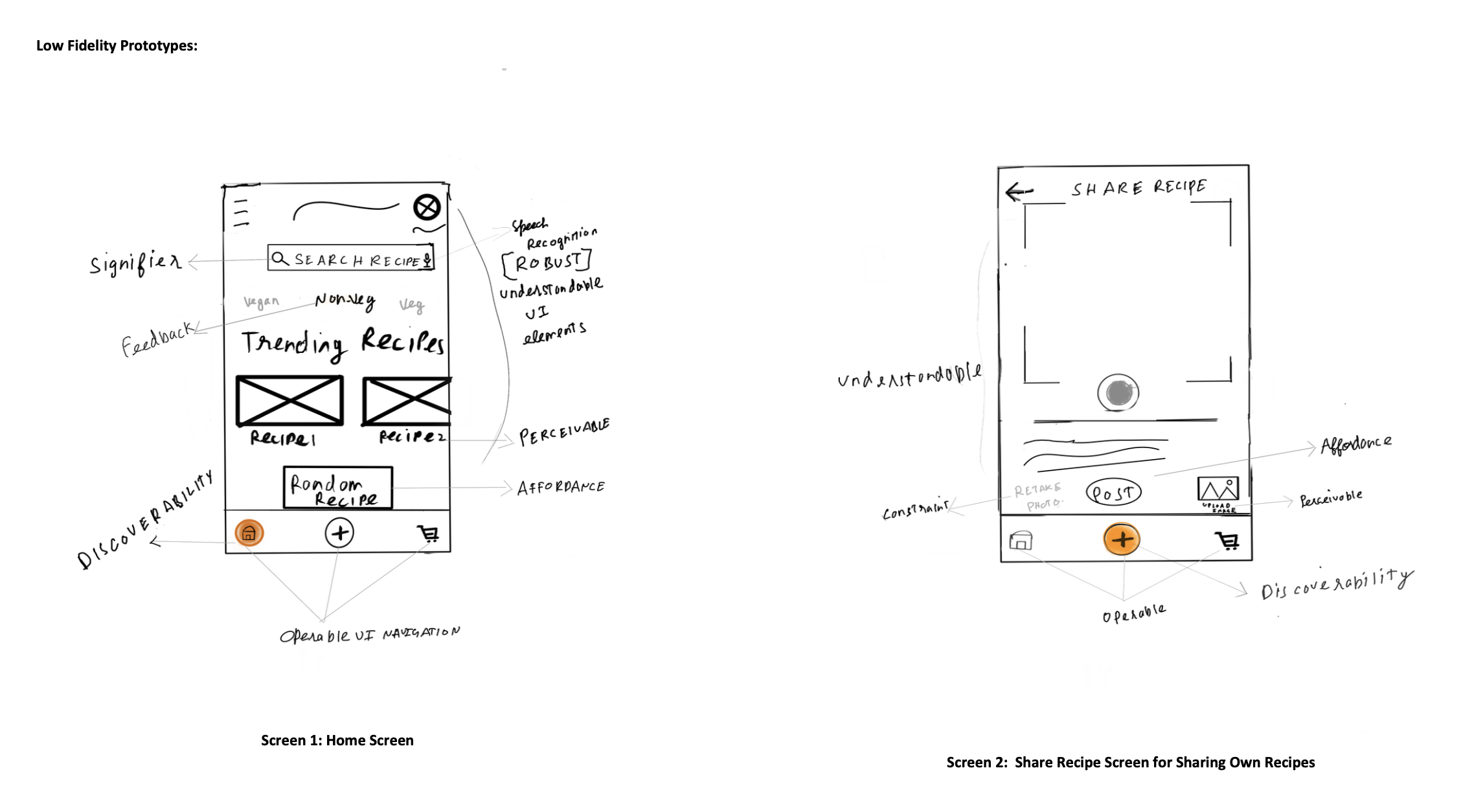
Low-Fidelity Prototypes


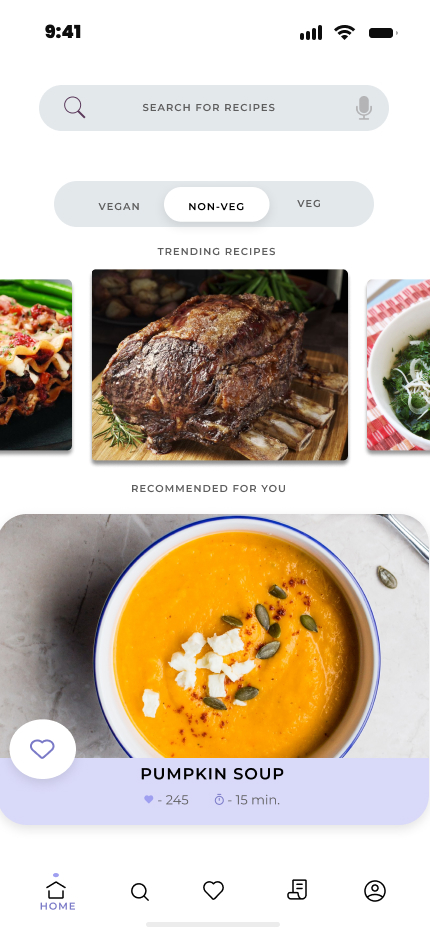
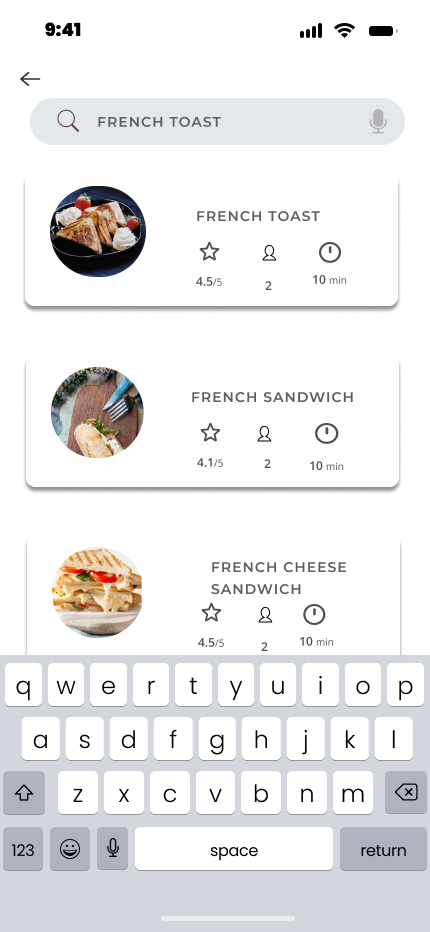
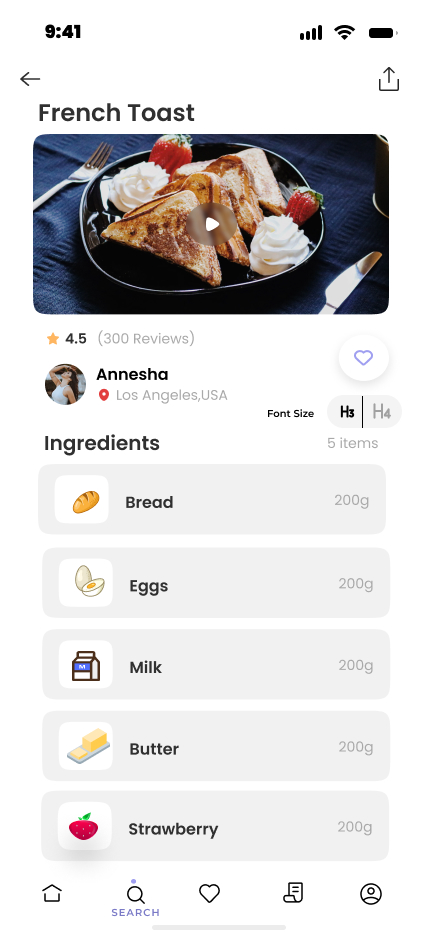
High-Fidelity Screens






Conclusion
The Recipe App project demonstrated the value of user-centric design. By keeping the user's needs at the forefront, we created a product that not only looks good but genuinely solves a daily problem for our target audience.